Để cải thiện hành trình khách hàng và tối ưu trải nghiệm khách hàng trên thiết bị di động, nhóm nghiên cứu của tiến sĩ Dave Chaffey đã tiến hành nghiên cứu và phát hiện sự tương tác di động dựa trên cách giữ điện thoại và tương tác xảy ra với điện thoại di động sử dụng ngón tay và ngón tay cái dựa trên các cách khác nhau được giữ.
Có lẽ các nhà thiết kế biết về loại nghiên cứu này, nhưng các Marketer và chủ sở hữu trang web ít biết về nó, vì vậy việc chia sẻ này là rất hữu ích vì các chủ ngân sách nên dựa trên các câu hỏi tối ưu hóa trang web của họ và yêu cầu thiết kế lại, dựa trên hành vi người dùng hơn là hành vi cá nhân của họ!
Tóm tắt nghiên cứu How Do Users Really Hold Mobile Devices? có một số tóm tắt tuyệt vời về các tương tác điện thoại thông minh một và hai tay phổ biến. Đó là:
1. Sử dụng 1 tay hay 2 tay?
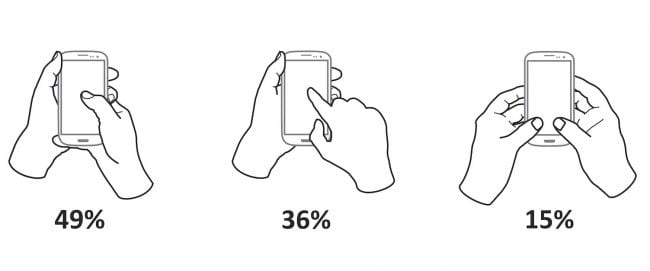
Người dùng điện thoại thông minh đã được quan sát chạm vào màn hình hoặc nút điện thoại của họ và giữ điện thoại của họ theo ba cách cơ bản:
Một tay – 49%
Dùng đế sạc – 36%
Hai tay – 15%

2. Tay trái hay tay phải?
Đối với sử dụng bằng một tay, cách sử dụng phổ biến nhất là:
Ngón cái bên phải trên màn hình – 67%
Ngón cái bên trái trên màn hình – 33%
Nhà nghiên cứu, Stephen Doober nhận xét:
“Tôi không biết phải làm gì với những con số thuận tay này. Tỷ lệ thuận tay trái cho sử dụng một tay dường như không tương quan với tỷ lệ thuận tay trái trong dân số nói chung – khoảng 10% – đặc biệt là so với tỷ lệ thuận tay trái rất khác đối với việc dùng đế sạc di động – 21% ‘ .
3. Hành vi dùng đế sạc cradle thường gặp?
Khi dùng sạc cradle, người dùng phải nâng cả 2 tay. Sự phân chia các hành vi ở đây là:
Ngón tay cái trên màn hình – 72%
Ngón tay trên màn hình – 28%
Các nhà nghiên cứu đã nhận thấy rằng những người dùng điện thoại trẻ hơn, điển hình hơn thường sử dụng cách tiếp cận dựa trên ngón tay cái, có thể là vì họ sử dụng ngón tay cái để nhắn tin bằng ngón tay cái, vì vậy đã quen thuộc hơn với điều này.
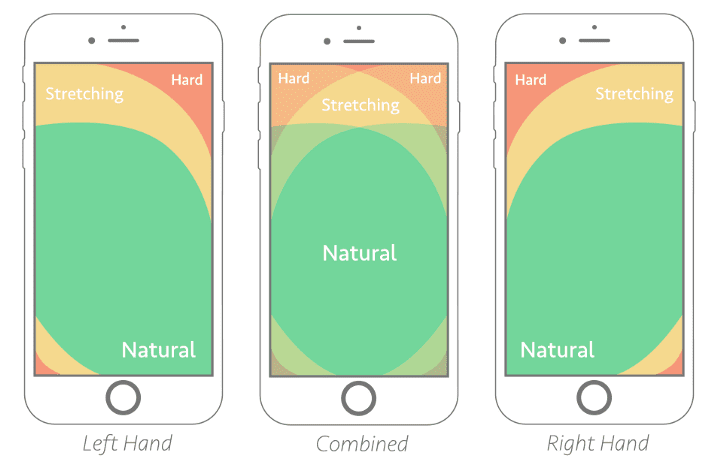
4. Vùng tương tác màn hình ưu tiên
Bài viết này tòm tắt lại ngắn gọn từ The Thumb Zone: Designing For Mobile Users, về hành vi tương tác trên điện thoại, qua đó gợi ý thiết kế giao diện phù hợp.

Tóm tắt này cho thấy một thiết kế ‘thực hành tốt nhất’ về các điểm tương tác trên màn hình, tức là kêu gọi hành động (CTA) nên tập trung vào các khu vực màu xanh lá cây tự nhiên và tránh các ‘khu vực khó chạm’ màu đỏ. Ngẫu nhiên, các khu vực màu đỏ này là nơi thường đặt menu điều hướng, do đó, nên cung cấp các lựa chọn thay thế cho điều này khi tải trang.
>> Xem thêm: Tác động của Digital Marketing lên hành vi người tiêu dùng
Ví dụ về thiết kế tương tác di động tốt và kém
Người ta đã so sánh với thương hiệu so sánh này, nơi họ nhận thấy rằng trang web của Hoa Kỳ được tối ưu hóa tốt cho các tương tác di động so với trang web của Vương quốc Anh, vì vậy đây là một ví dụ tốt để chia sẻ.
Đầu tiên, đây là trang web thương hiệu Vương quốc Anh, sử dụng thiết kế web đáp ứng di động (RWD), vì vậy nội dung phù hợp với chế độ xem trên thiết bị di động, tuy nhiên nó lại chưa được tối ưu hóa cho thiết bị di động; bạn có thể thấy nó không có biểu tượng menu, đã trở thành một tính năng tiêu chuẩn, nhưng vẫn được thảo luận nhiều trong UX di động. Nó cũng không có bất kỳ sự điều hướng nào khác trên màn hình về lời kêu gọi hành động.
So sánh điều này với trang web của Hoa Kỳ, có lẽ đây là một RWD di động tuyệt vời, là một ví dụ về thiết kế “Đầu tiên trên thiết bị di động, trong đó các tương tác chính với người dùng trên trang chủ được cân nhắc kỹ lưỡng.”
Có những CTA rõ ràng sẵn sàng cho hai mục tiêu trang web ưu tiên, đó là hỗ trợ hành vi mua hàng và khuyến khích khách hàng tham gia chương trình phần thưởng.
Thiết kế này cũng có một yếu tố thú vị thể hiện trực quan hành trình khách hàng của các bé lớn hơn, vì thiết kế thứ hai này trên các chương trình cuộn. Không chắc chắn điều này sẽ rõ ràng và nó tạo ra sự lặp lại kỳ lạ của CTA khi cuộn.
Để đánh giá thiết kế di động của bạn, bạn có thể sử dụng một kỹ thuật đơn giản, nơi bạn tạo một bảng với các cột liệt kê phân cấp trực quan của tin nhắn, hình ảnh và lời gọi hành động khi người dùng cuộn trên điện thoại thông minh. Chúng có thể được so sánh với các đối thủ cạnh tranh và để xem xét liệu bạn có các mục tiêu được thiết lập trong Google Analytics hay không.
>>> Xem thêm: Các ngôi sao và cộng đồng số thay đổi hành vi của “người tiêu dùng số” ở Việt Nam như thế nào?
Nguồn: Dr. Dave Chaffey