Smartphone ở khắp mọi nơi, việc bắt gặp mọi người gần như liên tục cúi mặt trong di động, và tất nhiên chắc chắn rằng việc sử dụng trang web trên thiết bị di động sẽ tăng thêm trong tương lai.
Vì vậy, khi chúng ta thiết kế chuyển đổi, chúng ta cần phải lưu tâm đến thực tế rằng smartphone không phải là nơi chuyển đổi xảy ra, nhưng thường xuyên hơn nơi nó bắt đầu – điểm tiếp xúc đầu tiên hoặc thứ hai – đặc biệt là khi nói đến các kịch bản sử dụng lead chuyển đổi cho thương mại điện tử.
Trong bài viết này bạn sẽ thấy trải nghiệm người dùng thiết bị di động khác với các đối tác máy tính để bàn của họ như thế nào.
Điều gì làm cho trải nghiệm di động trở nên độc đáo?
Trước tiên, chúng ta hãy cùng thống nhất khái niệm về thiết bị di động là bao gồm mọi thiết bị có kích thước khác nhau từ smartphone đến phablet (máy lai bảng điện thoại), tới máy tính bảng nhỏ và máy tính bảng. Trong vài năm qua, đồng hồ thông minh đã được thêm vào kết hợp di động này.
Trong khi máy tính bảng vẫn được sử dụng rộng rãi, nó thường trong các tình huống cố định (ví dụ như trong khi touchsurfing), mà không đặt nhiều tương tác và suy nghĩ gánh nặng cho người dùng của họ. Ở đây chúng ta sẽ tập trung vào smartphone vì chúng được sử dụng chủ yếu và phổ biến nhất, trong các tình huống mà người dùng thường là:
- Trong khi di chuyển
- Sử dụng điện thoại bên ngoài (trong điều kiện ánh sáng chói)
- Sử dụng điện thoại bằng một tay
- Đa tác vụ
- Bị gián đoạn
- Đang vội
Khi chúng chúng ta sử dụng smartphone của mình, chúng ta về cơ bản là trẻ em bị áp dụng cho ADD (attention deficit disorder – rối loạn thiếu tập trung). Trên thực tế, các nghiên cứu nhân tố gần đây đã chỉ ra rằng việc sử dụng smartphone trong khi thực hiện một nhiệm vụ khác tương đương với việc bị ngộ độc về mặt pháp lý. Rõ ràng, chúng ta không ‘đi một đường thẳng’, về mặt tinh thần hay thể chất, khi chúng ta ở trên điện thoại của mình.
Những điều nên làm khi thiết kế chuyển đổi trên thiết bị di động
1. Thiết kế chuyển đổi “mobile first”
Bạn đã có trang web với một giao diện cho thiết bị di động? Đó là một điểm khởi đầu tuyệt vời. Nhưng đối với kết quả chuyển đổi và tương tác của khách truy cập tốt nhất, bạn cần phải thiết kế và triển khai trải nghiệm người dùng “mobile first”
Cách tiếp cận này thường được gọi là thiết kế ‘thích ứng’ kể từ khi bạn trưng ra các tính năng và chức năng khác nhau cho kích thước màn hình thiết bị di động nhỏ hơn (những gì các nhà phát triển Web thường gọi là ‘viewports’). Về cơ bản, đó là một sự thừa nhận rằng ‘một kích thước không phù hợp với tất cả’ khi nói đến thiết kế chuyển đổi của bạn. Vì vậy, làm thế nào để làm điều này?
Đầu tiên, hãy tự hỏi mình những câu hỏi sau:
- Những tính năng nào trên trải nghiệm trên máy tính để bàn của chúng ta áp dụng trong ngữ cảnh di động?
- Tính năng nào trên trang web trên máy tính để bàn của chúng ta bị thiếu (cho khách truy cập của chúng ta có trải nghiệm ‘“mobile first” tuyệt vời với thương hiệu của chúng ta)?
- Điểm điều hướng và mục nhập nào phù hợp nhất với người dùng thiết bị di động?
- Chúng ta có thể đạt được mục tiêu kinh doanh nào tốt nhất trên thiết bị di động (ví dụ: thu thập email và chăm sóc hay bán hàng)?
- Làm cách nào để giảm điều chỉnh nội dung của mình để tạo điều kiện cho khách hàng lướt qua và tương tác nhanh chóng?
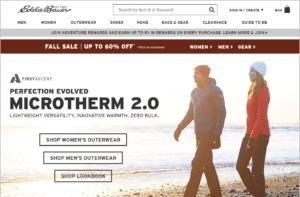
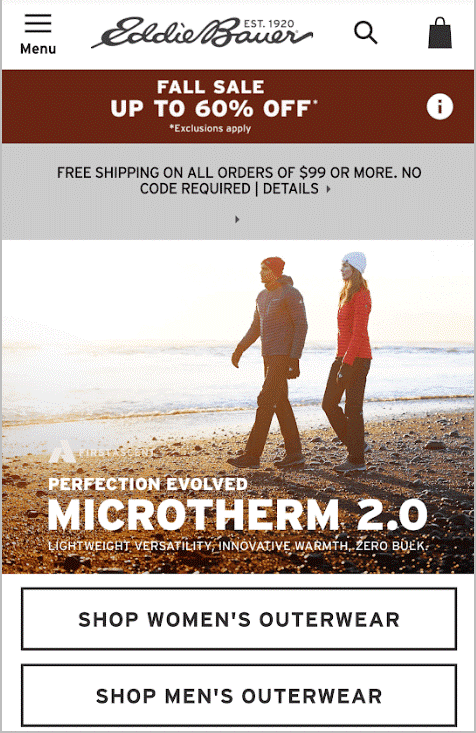
Dưới đây là một vài ảnh chụp màn hình từ trang web EddieBauer.com.


Lưu ý rằng trên trang web di động của EddieBauer.com:
- Menu được chuyển sang dạng thu gọn nên nó không chiếm nhiều không gian.
- Để đảm bảo các nút ‘cửa hàng nam’ và ‘cửa hàng dành cho nữ’ được hiển thị ở chế độ xem mặc định, chúng không hiển thị thanh ‘Tham gia phiêu lưu phiêu lưu’ ở gần đầu.
- Trang web sử dụng thông tin (biểu tượng ‘i’) trong thanh ‘Bán’ màu đỏ và bỏ qua các liên kết ‘Đàn ông’, ‘Phụ nữ’ và ‘Bánh răng’ – để giảm sự lộn xộn.
- Các sản phẩm ‘Được giới thiệu cho bạn’ không tự động cuộn sang phải (như chúng làm trên trang web dành cho máy tính để bàn), làm giảm sự mất tập trung thị giác.
Rõ ràng, trong khi Bauer có một cái nhìn nhất quán và cảm nhận cho kinh nghiệm máy tính để bàn và di động của họ, họ đã thích nghi với các trang web di động với mô hình sử dụng khác nhau của nó.
2. HOÀN TOÀN tối ưu hóa tốc độ tải của trang web của bạn
Như chúng ta đã lưu ý trước đó, khách truy cập trên thiết bị di động của bạn thường vội vàng, cố gắng hoàn thành các tác vụ trong thời gian ngắn. Và đôi khi họ thực sự cần thông tin ngay bây giờ . Theo một nghiên cứu năm 2015 của ComScore Media Metrix:
- 53% khách truy cập trên thiết bị di động từ bỏ nếu trang web trên thiết bị di động mất hơn 3 giây để tải.
- Theo Google, tốc độ trang là yếu tố chính của chuyển đổi trang đích và có tác động lớn đến Điểm chất lượng AdWords của bạn.
- Tốc độ trang có tác động lớn đến xếp hạng Trang Kết quả của Công cụ Tìm kiếm (SERP) của trang web.
Điểm mấu chốt: khi bạn – hoặc đối tác phát triển di động của bạn – đang phát triển trang web trên thiết bị di động của bạn, bạn cần phải tối ưu hóa mã và các cuộc gọi dữ liệu một cách tàn nhẫn. Sau đó, bạn nên kiểm tra trải nghiệm người dùng thiết bị di động của mình trong điều kiện thực tế – ví dụ: trên điện thoại 2 tuổi được kết nối với mạng không dây nhỏ hơn 4G. Nếu bạn không có nguy cơ khách truy cập của bạn để lại trước khi họ thậm chí bắt đầu mua sắm.
3. LÀM CTA dễ xem và nhấp
Trong thiết kế chuyển đổi, đó là tất cả về việc đưa khách truy cập của bạn xuống ‘đường dẫn hạnh phúc’ đến một chuyển đổi (hoặc ít nhất là một bước đối với chuyển đổi). Và để làm được điều này, bạn cần có nội dung hấp dẫn, phù hợp với thiết bị di động và gọi hành động rõ ràng, lớn (CTA).
Đây là phần dưới của trang sản phẩm trên cùng một trang web di động của EddieBauer.com:
Lưu ý rằng nút ‘Thêm vào túi’ nổi bật so với nền. Nó thậm chí sẽ làm như vậy nếu nhìn vào một ngày nắng tươi sáng. Cũng lưu ý rằng các lựa chọn ‘Kích thước loại’ và ‘Kích thước’ là 1 lần chạm, giúp khách truy cập thêm công việc – và trọng tâm tương tác – bắt buộc phải sử dụng bộ chọn bật lên.
Trang này cũng bao gồm tùy chọn ‘Lưu vào danh sách mong muốn’, cho phép khách truy cập này dễ dàng hơn ‘duyệt ngay bây giờ và mua sau’.
4. Đơn giản hóa các mục nhập biểu mẫu liên hệ của bạn
Thiết kế chuyển đổi tốt, tất nhiên, quy định rằng bạn không bao gồm bất kỳ trường không cần thiết nào trên biểu mẫu liên hệ hoặc tạo khách hàng tiềm năng của bạn. Điều này là đúng cho các trang web di động. Đó là bởi vì:
- Mọi mục nhập đều có tải phụ thêm – được khuếch đại khi người dùng của bạn đang chuyển động.
- Gõ vào các lĩnh vực là thêm khó khăn khi di chuyển. Yêu cầu khách truy cập của bạn dừng lại để nhập sẽ kéo dài thời gian điền biểu mẫu của họ.
Cả hai yếu tố này làm tăng khả năng cứu trợ hình thức. Và nếu khách truy cập của bạn bails, những người hiểu biết nếu họ sẽ bao giờ trở lại.
Hãy nhớ mục tiêu của bạn cho khách truy cập giai đoạn đầu: để nắm bắt địa chỉ email hoặc một số mục nhập cam kết thấp khác để đổi lấy việc bạn mang lại cho họ thứ gì đó có giá trị. Bạn luôn có thể nhận thêm chi tiết trong email tiếp theo hoặc các liên lạc khác.
Nhà cung cấp dịch vụ kế toán dựa trên đám mây Sổ tay mới giúp mọi thứ trở nên đơn giản trên biểu mẫu khách hàng ‘Thử miễn phí’; họ chỉ yêu cầu một email và mật khẩu.
Trên trang tiếp theo, họ nói ‘để giữ cho thông tin của bạn an toàn và bảo mật’, bạn cần xác minh email của mình. Đó là một lời giải thích rõ ràng – và một cách tốt để bắt đầu xây dựng niềm tin vào thương hiệu của họ.
4 KHÔNG thiết kế chuyển đổi trên thiết bị di động
Bây giờ chúng ta đã đề cập đến những gì bạn nên làm , chúng ta sẽ nêu bật những điều hàng đầu bạn không nên làm khi tạo trải nghiệm chuyển đổi trên thiết bị di động.
-
KHÔNG ép buộc khách truy cập của bạn nhớ thông tin
Trước tiên, hãy để chúng ta cung cấp cho bạn một bộ nhớ nhanh: nghiên cứu mới nhất chỉ ra rằng bộ não chỉ có thể chứa 4 mẩu thông tin tại một thời điểm trong các cửa hàng tạm thời, hoặc ‘bộ nhớ làm việc’ trước khi nó biến mất. (Điều này trái ngược với nghiên cứu ‘bảy, cộng hoặc trừ hai’ của George Miller, đã nói với chúng ta vào giữa những năm 1950). Đặc biệt là khi chúng chúng ta bận rộn, căng thẳng hay mệt mỏi, chúng chúng ta không thể giữ được nhiều đầu trong đầu.
Tại sao chúng ta giải thích điều này? Vì trải nghiệm di động quá thường xuyên khiến chúng chúng ta nhớ nhiều hơn 4 mảnh, lâu hơn 20-30 giây, chúng chúng ta phải nhập thông tin này trên màn hình khác. Dưới đây là một số vấn đề liên quan đến bộ nhớ phổ biến, cùng với các giải pháp:
- Bộ câu làm việc cấp 8 cấp độ đọc sách dài hơn. Viết các câu ngắn hơn, với nhiều đoạn ngắt đoạn, và ở cấp độ đọc thấp hơn (ví dụ như cấp lớp 5 là một hướng dẫn an toàn hơn).
- Số điện thoại là khó xử để sao chép và dán vào biểu mẫu. Lưu khách truy cập của bạn gặp rắc rối này bằng cách điền trước số được lưu trữ trong SIM của điện thoại (bộ nhớ trong) trực tiếp vào trường Số điện thoại.
- Nhập email hoặc địa chỉ đường phố thực sự cồng kềnh trên thiết bị di động. Bật ‘tự động hoàn tất’ cho các mục nhập biểu mẫu để, khi khách truy cập của bạn bắt đầu nhập địa chỉ email của họ, địa chỉ email và địa chỉ đường phố được trình duyệt sẽ xuất hiện dưới dạng các lựa chọn có sẵn.
Đây là trang web di động cá nhân của chúng ta: các trang web di động không cho phép đối tượng nhấp để gọi cho số điện thoại liên hệ (trong đó, khi được nhấn, mở trực tiếp ứng dụng điện thoại gốc, với số điện thoại đã điền trước). Việc triển khai điều này thật dễ dàng và chỉ có thể giúp chuyển đổi của bạn.
2. KHÔNG ‘Đi đến gần’ sớm
Trong bán hàng có một câu nói: ‘luôn luôn được đóng cửa.’ Trong nhiều bối cảnh mua sắm vật lý, điều này có thể có ý nghĩa. Nhưng điển hình là trải nghiệm mua sắm trên thiết bị di động ở giai đoạn đầu, việc đóng cửa sớm có thể làm giảm giá trị và làm tổn thương các chuyển đổi hạ lưu.
Nếu bạn giống như hầu hết người bán trực tuyến, bạn có nhiều nguồn khách hàng tiềm năng: khách hàng tiềm năng trực tiếp (có thương hiệu), khách hàng tiềm năng, khách hàng tiềm năng có trả tiền, khách hàng tiềm năng truyền thông xã hội. Và mỗi nguồn lưu lượng truy cập có thể cần phải được nuôi dưỡng khác nhau. Ghi nhớ điều này cho tất cả các kênh của bạn: mục tiêu của bạn trước tiên phải là bắt đầu một mối quan hệ, sau đó phát triển mối quan hệ cá nhân và cam kết hơn theo thời gian với từng khách hàng tiềm năng của bạn.
Tận dụng nguyên tắc có đi có lại: cung cấp cho họ thứ gì đó có giá trị để đổi lấy thứ bạn muốn đổi lại. Ví dụ:
- Yêu cầu một địa chỉ email để đổi lấy một khoản giảm giá theo thứ tự đầu tiên của họ.
- Yêu cầu thêm thông tin cụ thể (để làm rõ các sở thích cá nhân của họ) để đổi lấy một món quà miễn phí (ví dụ như một thẻ cà phê).
- Yêu cầu đăng ký dùng thử miễn phí để đổi lấy số thẻ tín dụng hoặc các phương thức thanh toán khác.
Đi cho đóng quá sớm và bạn sẽ chỉ xa lánh khách hàng tiềm năng của bạn. Thay vào đó, hãy xác định mục tiêu ‘chuyển đổi nhỏ’ của bạn (hành động chuyển đổi trên đường dẫn đến chuyển đổi cuối cùng của bạn), sau đó xác định chiến dịch email và quảng cáo khác sẽ ‘giữ’ bạn nhấp vào ‘. Bằng cách này, bạn sẽ quyết định khách truy cập của mình mua sau đó.
-
KHÔNG sử dụng quá nhiều khu vực màn hình để điều hướng
Đối với trải nghiệm di động, không gian màn hình – những gì các nhà phát triển gọi là ‘kích thước khung nhìn’ – là mức phí bảo hiểm. Vì vậy, bạn cần phải sử dụng mọi điểm ảnh của nó một cách khôn ngoan.
Bạn chỉ nên hiển thị các liên kết, nút và CTA được sử dụng nhiều nhất trong phần chính của trang. Đặt các tùy chọn điều hướng khác trong menu ‘bánh hamburger’ ở trên cùng bên trái hoặc bên phải. Bạn không chắc chắn điều hướng nào được sử dụng nhiều nhất? Xem lại số liệu phân tích của bạn để xem thống kê nhấp chuột của bạn.
Ngoài ra, đồ họa biểu ngữ và các điều khiển khác phải càng nhỏ càng tốt để tập trung vào nội dung. Sau khi tất cả, đó là những gì khách truy cập của bạn muốn tiêu thụ và những gì bạn muốn họ nhấp qua.
Dưới đây là ví dụ về trang web – cho một luật sư kinh doanh – điều đó làm lãng phí rất nhiều không gian màn hình:
Trong khi họ có trình đơn thu gọn, họ sử dụng 90% chế độ xem mặc định của họ để nêu rõ điều này, thay vì nêu rõ đề xuất giá trị của họ và CTA rõ ràng. khách truy cập phải cuộn xuống – xuống dưới – để trả lời câu hỏi của họ.
Và đây là một ví dụ về một thương hiệu pháp lý nổi tiếng sử dụng bất động sản trên màn hình của họ một cách khôn ngoan hơn:
Lưu ý cách họ nêu rõ những gì họ làm và cung cấp các liên kết hành động trực tiếp đến từng khu vực kinh doanh của họ. Đồ họa của họ cũng rất tối giản, giúp giảm thời gian tải trang.
-
KHÔNG làm căng mắt của khách truy cập
Chúng ta sẽ thừa nhận nó – Chúng ta không có gà mùa xuân, và thị lực của chúng ta không phải là những gì nó được sử dụng để được (ngay cả với kính). Nhưng dường như nó không chỉ là chúng ta. Theo một báo cáo năm 2016 của Khảo sát sức khỏe quốc gia, 25,5 triệu người Mỹ trưởng thành từ 18 tuổi trở lên được báo cáo bị mất thị lực. Trong số 25,5 triệu người Mỹ trưởng thành này, 15,3 triệu phụ nữ và 10,1 triệu người đàn ông báo cáo bị mất thị lực đáng kể. Điều này có nghĩa là gần 8% người Mỹ có vấn đề về thị lực đáng kể.
Ngay cả những người có ‘mắt đại bàng’ cũng không thể dễ dàng đọc nhanh văn bản nhỏ trên màn hình smartphone trong điều kiện ánh sáng chói. Vậy bạn nên làm gì?
Để bắt đầu, hãy làm cho phông chữ mặc định của bạn to hơn và tối hơn. Độ tương phản cần phải khá cao để các từ dễ đọc. Nhiều năm trước, chúng ta đã học được từ một đồng nghiệp và chuyên gia về kiểu chữ, các phông chữ đó phải có chiều cao tối thiểu ¼ inch để có độ rõ ràng cao nhất. Và chúng phải là văn bản màu đen (hoặc màu xám đậm) trên nền trắng (hoặc gần như trắng). Các takeaway chính: làm cho phong cách phông chữ của bạn rõ ràng và lớn, đặc biệt là nếu khách hàng mục tiêu của bạn trên 40.
Cung cấp cho trang web di động của bạn một số tình yêu
Giờ đây, đây là một thế giới hoàn toàn trên thiết bị di động và trải nghiệm người dùng của chúng chúng ta cần được điều chỉnh theo những gì làm cho trang web trên thiết bị di động trở nên độc đáo. Thực tế là, khách truy cập trên smartphone của bạn thường di chuyển, phân tâm và quá tải về tinh thần. (Con người chúng ta không thể thực sự đa nhiệm – đó là một huyền thoại; chỉ cần tìm kiếm YouTube để ‘nhắn tin khi đi bộ không thành công’ để xem bằng chứng về điều này).
Vì vậy, nếu bạn muốn thu hút thêm khách hàng tiềm năng, bạn có thể nuôi dưỡng chúng, bạn cần phải KISS (giữ cho nó đơn giản) – bằng cách tối ưu hóa bố cục cho thiết bị di động và sử dụng bản sao ngắn hơn, dễ đọc hơn và các nút lớn, sáng . Và bạn cần phải giảm suy nghĩ và tương tác tải trọng của bạn vào bộ não của khách truy cập của bạn. Chỉ bằng cách làm như vậy mới có thể hướng dẫn khách truy cập của bạn xuống con đường hạnh phúc để chuyển đổi hạ lưu, cho dù đó là trên điện thoại hay màn hình lớn hơn.
Bởi Mark Hall